Crea y publica tu portfolio solo usando Figma 👩🏻💻
Así he actualizado mi portfolio (después de más de 2 años) solamente utilizando Figma en menos de 1 semana.
👋 Holaaaa ¿cómo estás?
Yo bastante bien, llevo una semana de montaña rusa emocional con la creación de contenido en redes sociales, pero ya me suele pasar un par de veces (o incluso más) al año 😅
Me pregunto si te gustaría ver un artículo hablando de los pros y contras de crear contenido con mi opinión de lo que hay detrás de todo esto. Si es algo que te interesaría dale a like a este post o contesta directamente este email.
Volviendo al tema de hoy, te cuento el approach que he seguido para mi última actualización de portfolio y qué herramientas he utilizado (SPOILER: Sólo Figma!!)
¡Vamos a ello! 🤍
Ah, y si todavía no estás suscritx, dale al link de abajo para formar parte de esto↴
¿Puedo tener mi portfolio en una web solo utilizando Figma?
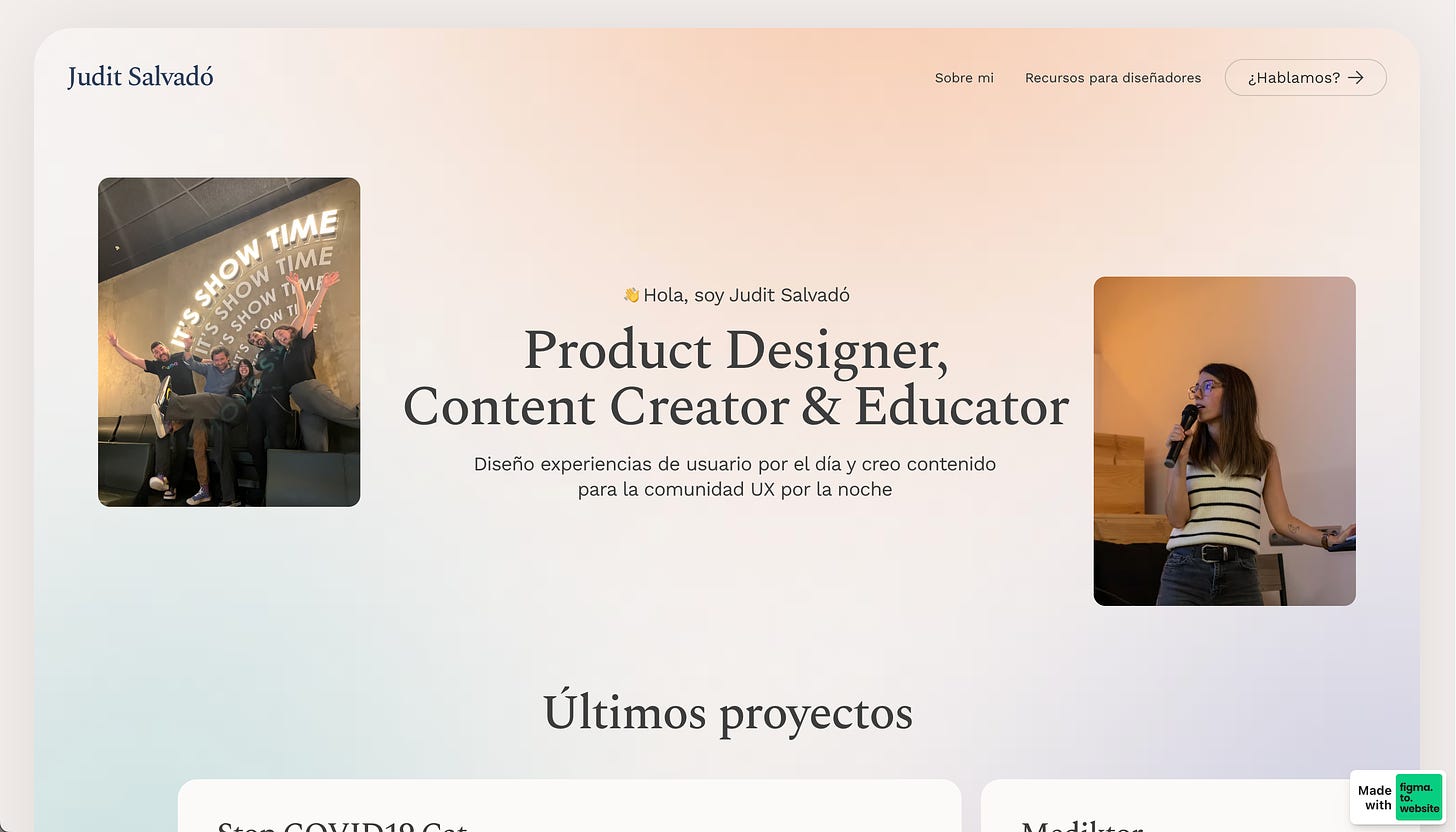
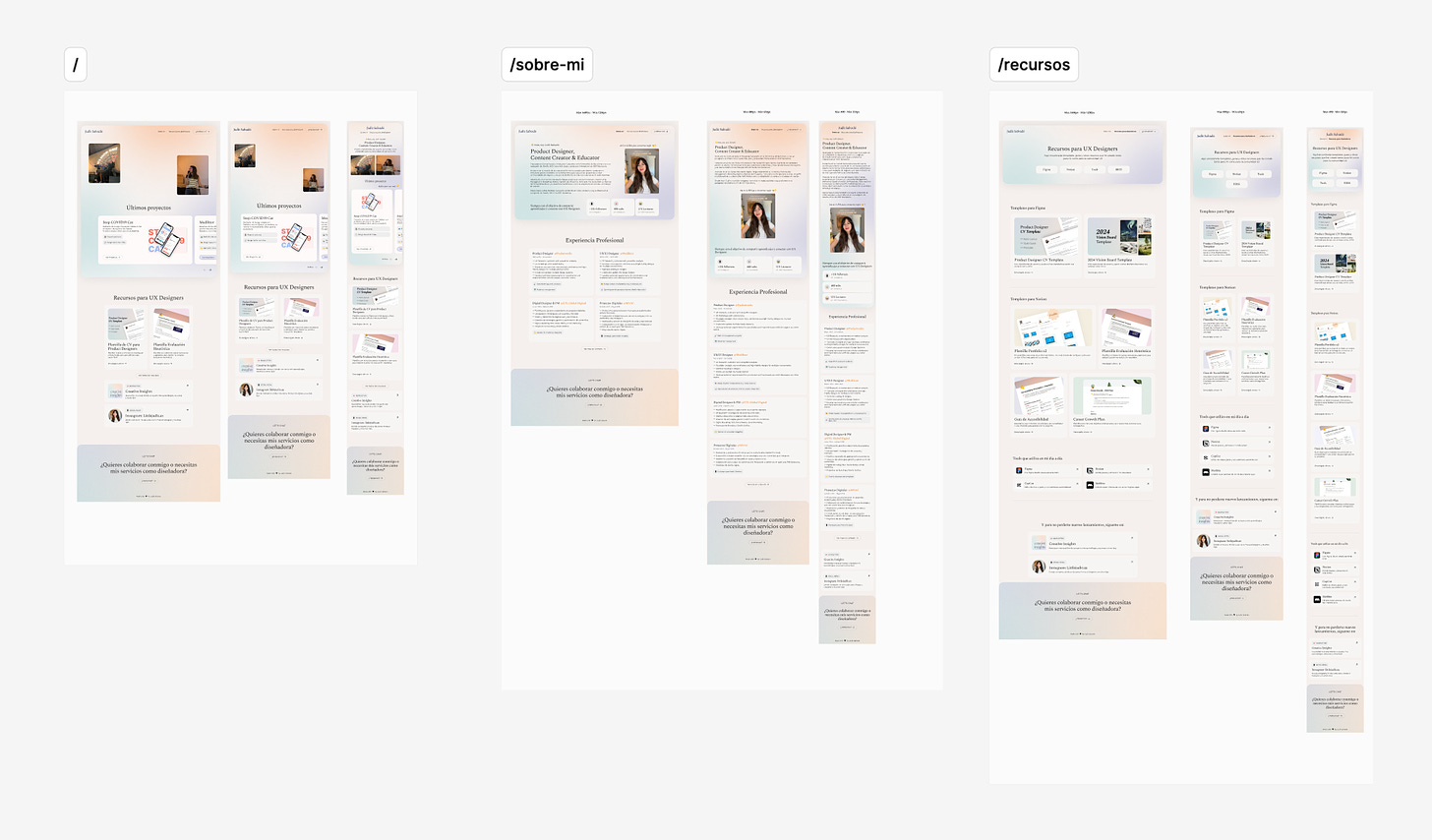
Sí sí, como lees! 🤭 La última versión de mi portfolio está hecha solamente con Figma (y un plugin de Figma). Que por cierto, si te interesa puedes echarle un vistazo aquí:
Vale, pero… ¿dónde está el truco Judit?
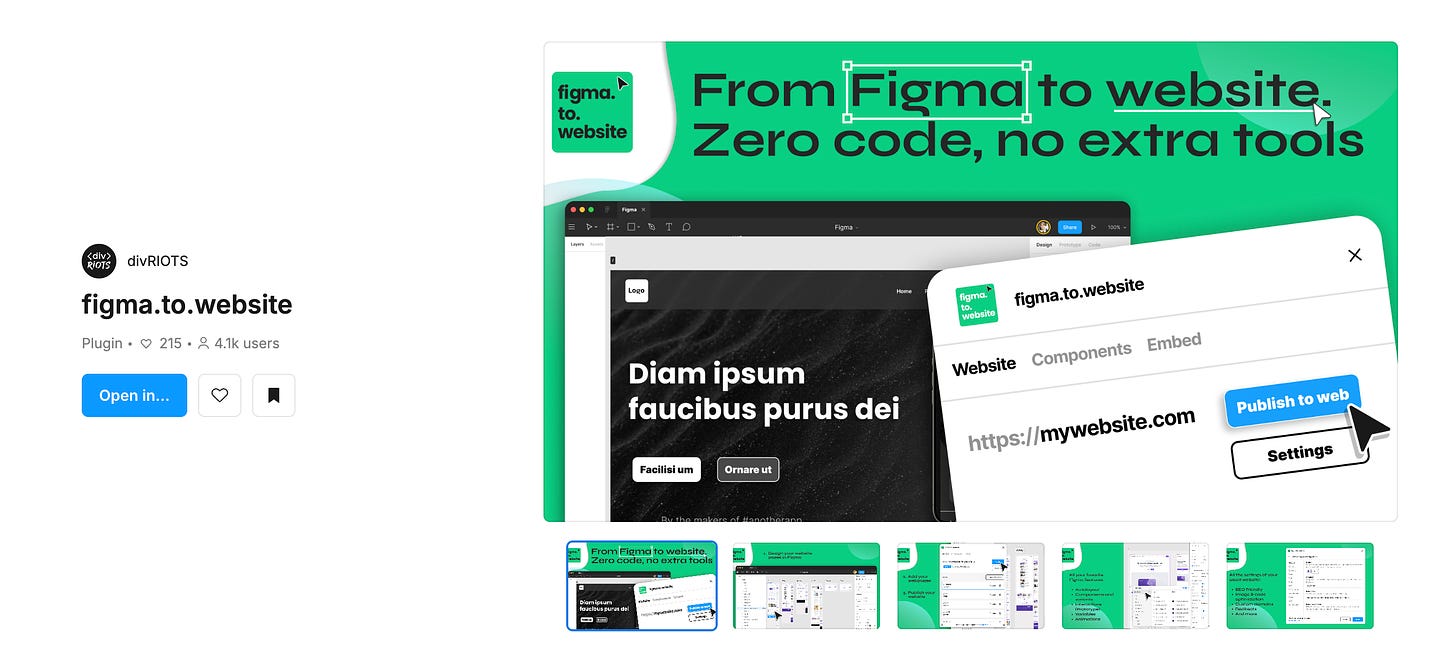
Pues el truco no es nada más ni menos que un plugin de Figma llamado figma.to.website, que es de los mismos creadores que el famoso html.to.figma.
Es un plugin bastante nuevo (se lanzó a principios de año y a día de hoy van haciendo updates casi diarios), así que ten en cuenta que todavía puede haber bugs y cositas que irán mejorando con el tiempo.
No obstante, vamos a ver que es lo que nos promete este plugin 👇
¡Diseña y publica sitios web sin salir de Figma! Sin código, sin necesidad de herramientas adicionales.
Utiliza todas tus funciones favoritas de Figma: autolayout, componentes, interacciones, variables, breakpoints para diseño responsive…
Generación de código optimizada y alojado en una CDN global.
Optimización automática de imágenes.
SEO-friendly → Sitemap generado automáticamente, datos de Open Graph configurables, notificación a los motores de búsqueda cuando se publica nuevo contenido.
Integración con herramientas de Analytics, formularios, vídeo, html personalizado…
Además, ofrece diferentes planes, uno de ellos gratuito que puede ser muy útil para proyectos pequeños y para probar la herramienta.
Y… ¿Para qué casos se recomienda?
¡No te saltes esta parte!🚨
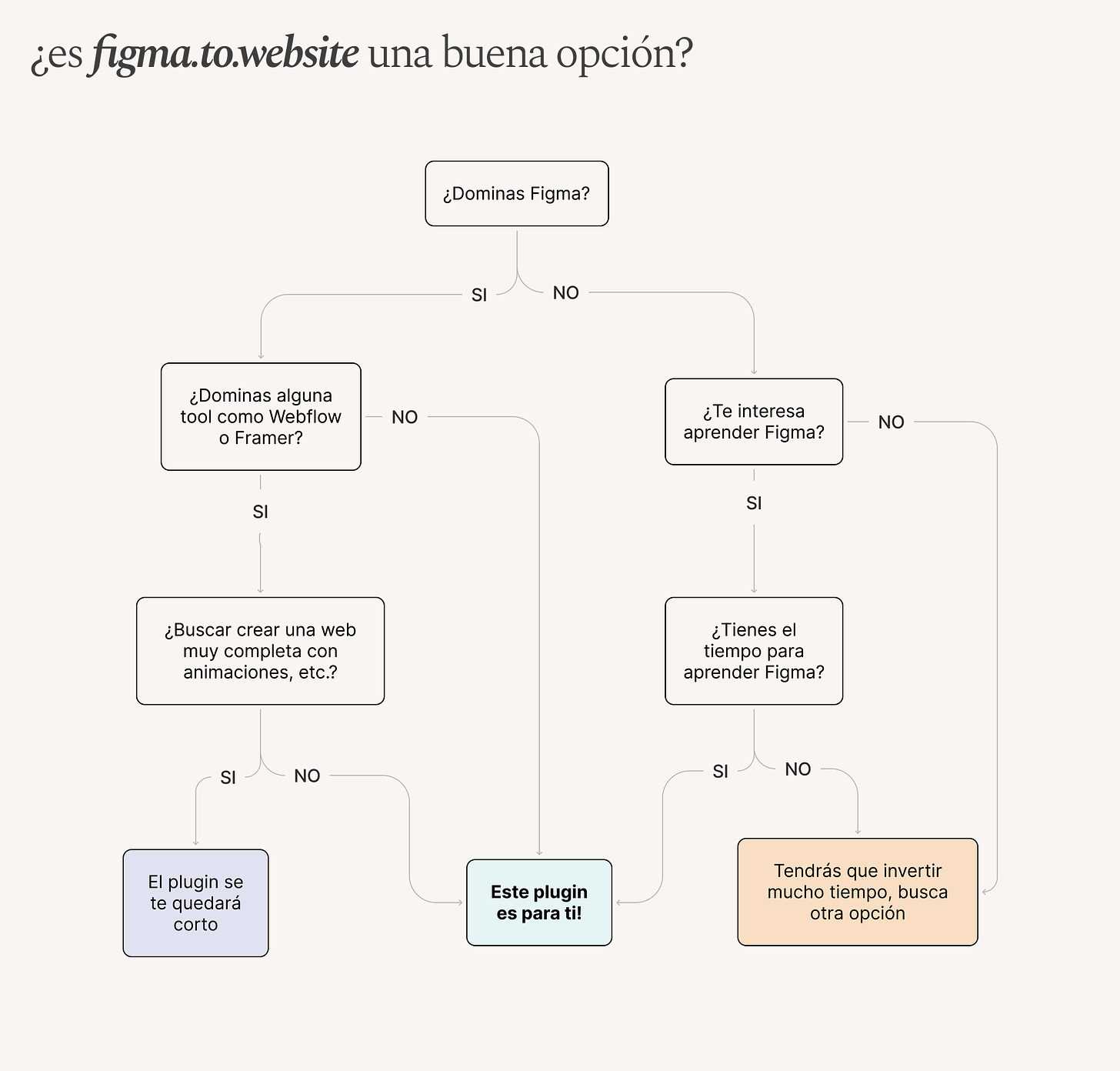
Es importante que sepas si este plugin es para ti. Para hacerlo lo más rápido posible, he creado este diagrama:
Vale, ahora si 🙌 Veamos como funciona
La verdad es que el plugin en sí no tiene mucho misterio, lo que nos va a llevar más tiempo es crear las versiones responsive para que funcionen correctamente y a construir las animaciones básicas que permite el plugin (si es que queremos que haya animaciones).
Así que aquí os dejo una lista de cosas que es importante que tengas en cuenta para que plugin funcione bien y que yo tuve que aprender a base de prueba y error:
Para que el responsive funcione bien, todo debe estar dentro de autolayout.
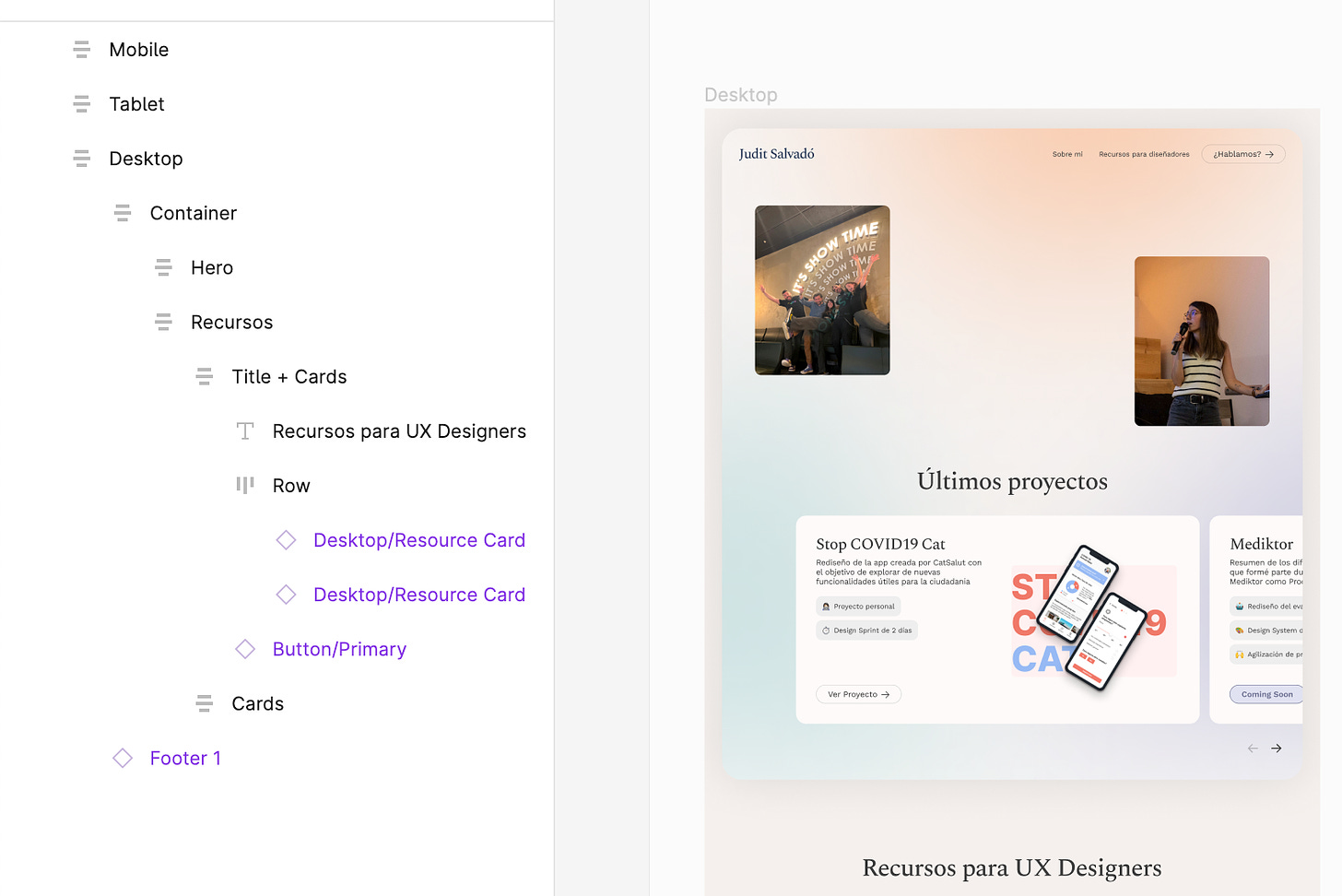
Para crear las páginas de tu web, tienes que agrupar las versiones responsive del diseño de una misma página dentro de una sección de Figma. Y para personalizar las urls de tu web, simplemente pon el texto que quieras que se vea detrás de un “/” en cada una de las secciones. Aquí tienes varios ejemplos 👇
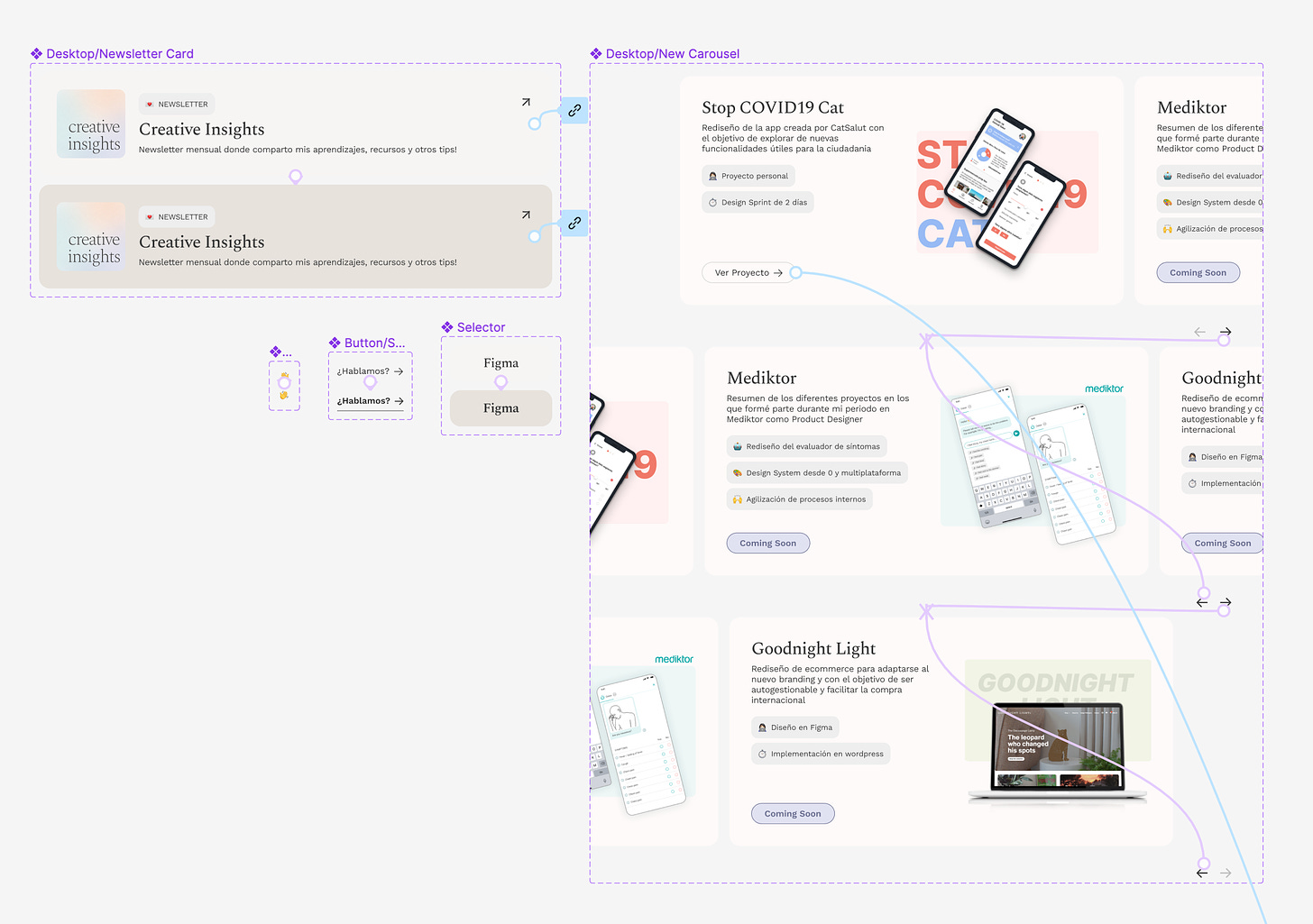
Si quieres añadir animaciones, necesitas crear componentes con sus variables y aplicar la animación a través del prototipado de Figma. Intenta mantener las animaciones simples, no todo lo que puedes hacer en Figma funciona en este plugin (al menos de momento).
Por otro lado, aunque no quieras añadir animaciones, también te recomiendo crear componentes para aquellos elementos que se vayan a repetir varias veces en la página web, por ejemplo, el footer o el menú. Si creas componentes, aprovecha y añade interacciones como links a otras páginas o a webs externas directamente en el componente, así te ahorras tener que añadirlo en cada página o versión responsives.
El plan gratuito solo permite subir 100 imágenes y hay que tener en cuenta que si tenemos 3 versiones (desktop, tablet y mobile) cada imagen cuenta x3. Así que aquí van unos tips para evitar llegar a las 100 imágenes tan rápido:
Haz solo la versión desktop y mobile. Añadiendo los min y max width deberías tener más que suficiente con dos versiones.
Utiliza fuentes de iconos en vez de iconos gráficos en formato svg o png, así no contarán como imagen sino como texto.
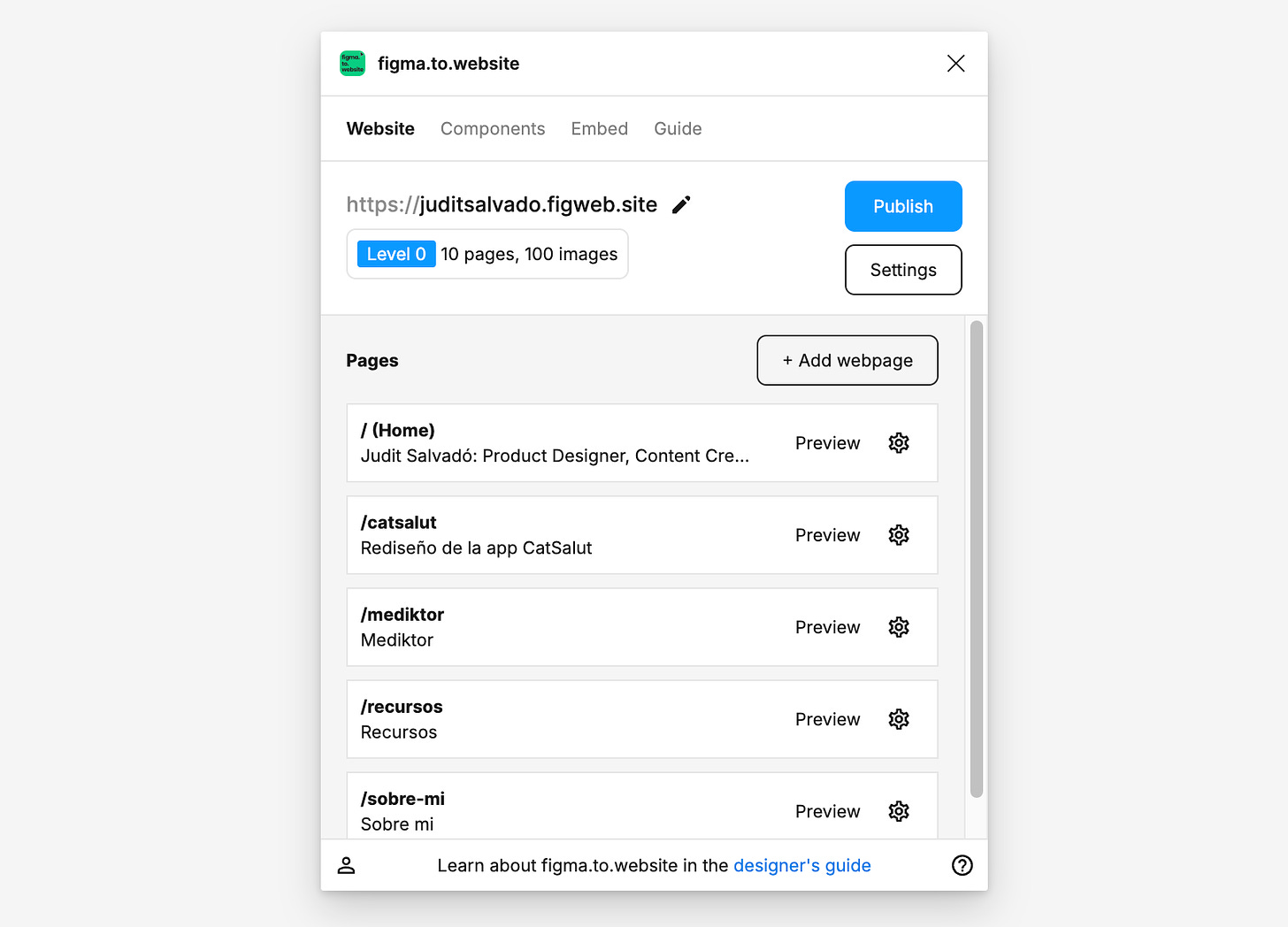
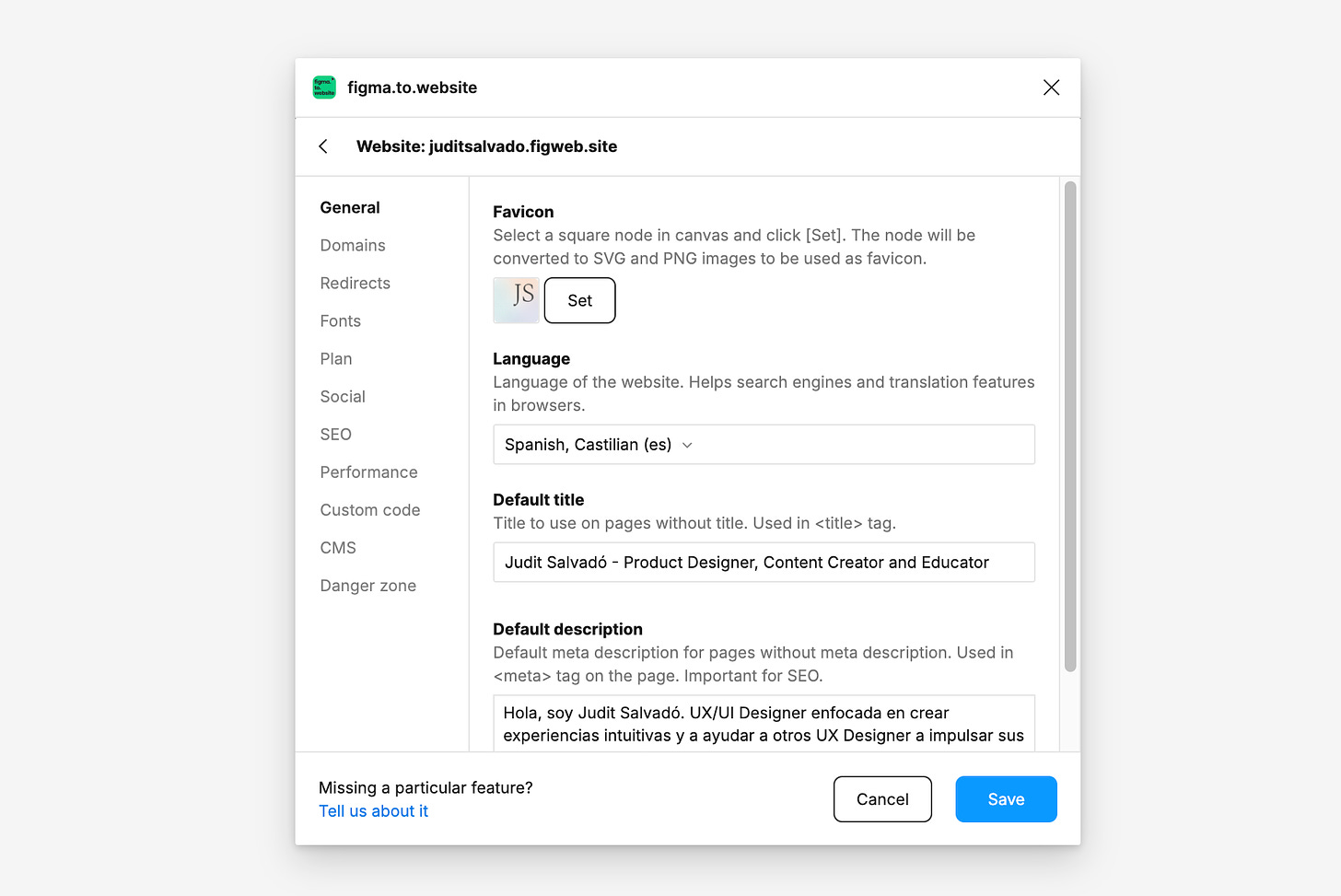
Ya por último solo nos quedaría publicar la página web y para hacerlo solo necesitas seguir 2 simples pasos:
PASO 1: Abrir el plugin y añadir todas las páginas como secciones
PASO 2: Ir a Settings y personalizar el favicon, meta descripciones, dominio y añadir el tag para Google Analytics u otra herramienta de medición
Y listo! 🎉 No hay mucho más misterio. Lo más difícil es que funcionen bien todas las animaciones y que todos los frames estén bien creados para que el responsive también funcione bien.
A todo esto, hay que tener en cuenta que puede haber algunos bugs y problemillas, como he dicho antes, el plugin es muy nuevo y los desarrolladores están constantemente trabajando en ello.
Si todavía no te ha quedado a 100% claro como utilizarlo, puedes verte este vídeo de Raúl Marín donde lo explica en menos de 15 minutos 👇
Recursos de la semana
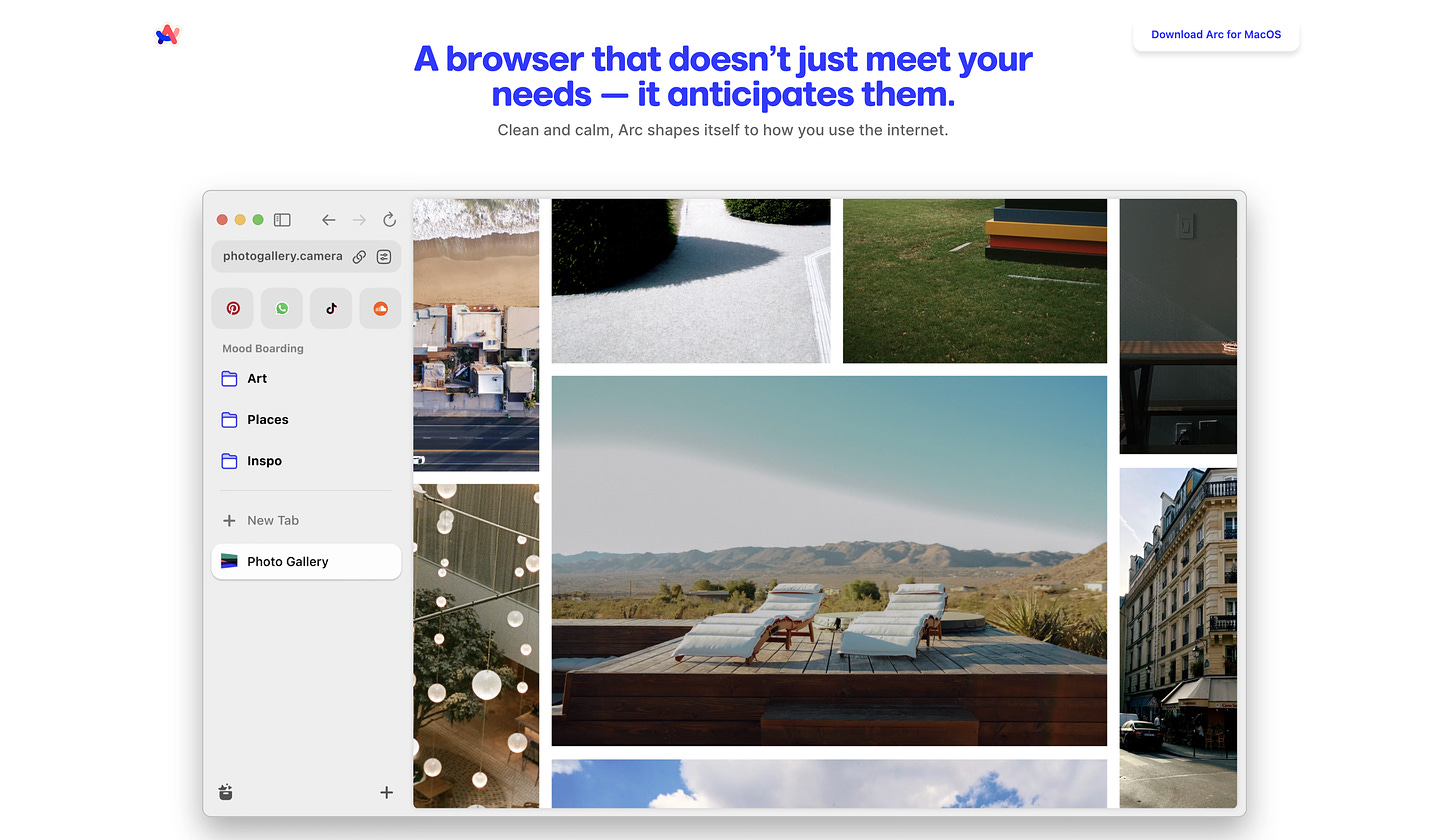
💻 ARC Browser → Si me sigues por instagram seguramente ya me hayas oído hablar de este navegador, y es que es game-changer para la gente que quiere organización y personalización.
Además, también tiene un par de funciones de IA que son muy útiles, como el Browse For Me, que rastrea diferentes links y te da un resultado de una sola página con el resumen de todo ese contenido.
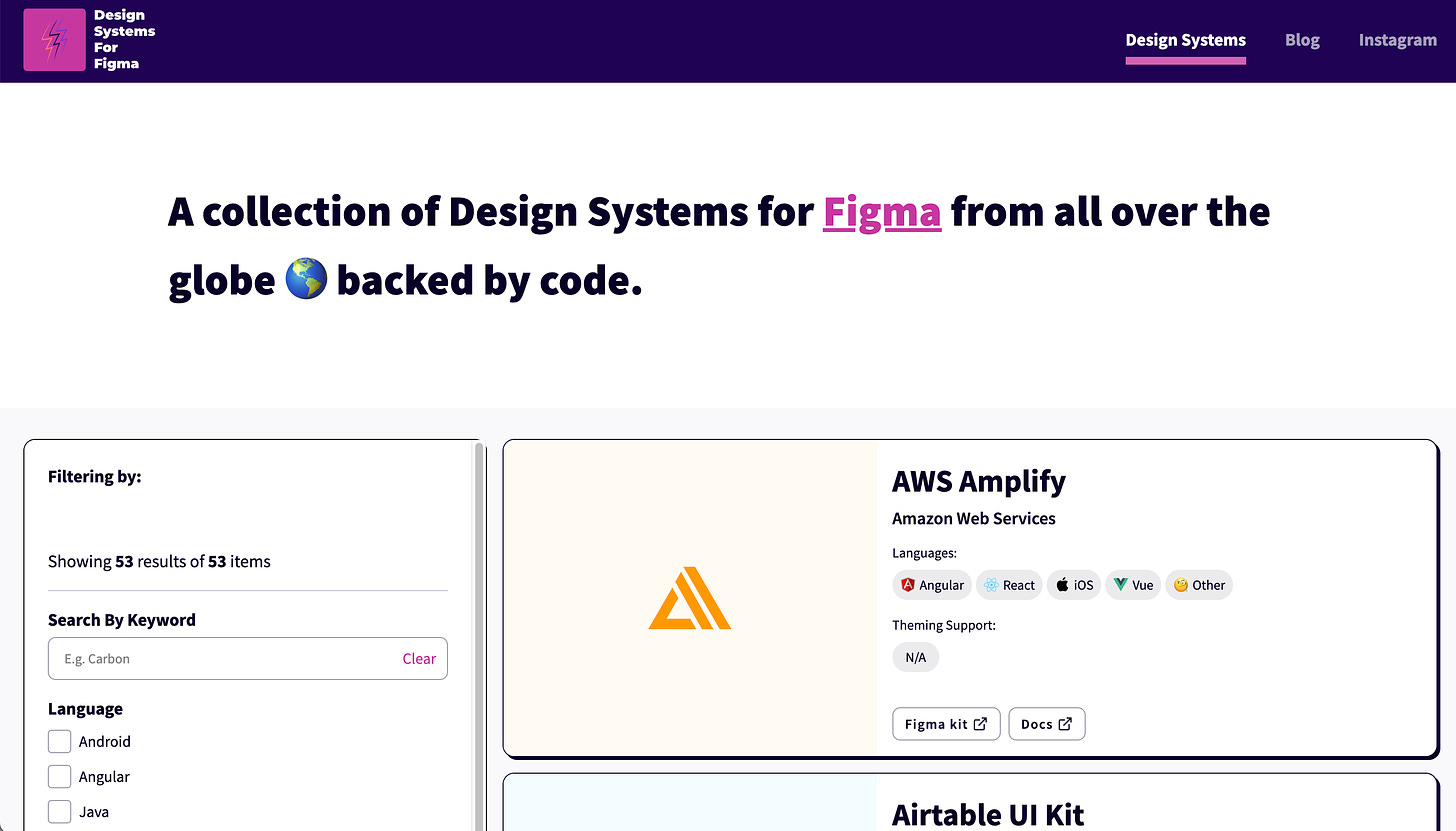
🌈 Design Systems for Figma → Librería de Design Systems que están disponibles como archivo de Figma y con su respectiva documentación. Ideal para inspirarte y ver como otros construyen los Design Sysems.
Y esto es todo por hoy 🖤 Si tienes cualquier duda no olvides que puedes escribirme.
Mientras tanto, puedes seguirme en Instagram 🫶 o enviarme un email para darme feedback sobre la newsletter o pedir que hable sobre algún tema en concreto!
〰️ Judit














Hola Judit, me encantó tu publicación ya que es muy detallado sin omitir nada y aparte tu redacción es impecable (es de aplaudir de pie).
Mi comentario es va en el sentido que me encantaría (si fuera posible) que escribieras un poco más sobre Design System desde la perspectiva de la comunicación que existe entre el equipo de diseño y de desarrollo y esa incertidumbre que suele ocurrir en la creación del inicio desde cero de un nuevo proyecto? Espero haberme explicado, agradezco por compartir tu conocimiento a los que salimos beneficiados, te mando un gran abrazo y no dudes de que tu contenido en tus diferentes canales es de mucha utilidad 😊